Выравнивание – это способ организации текста, изображений и других визуальных элементов по вертикальным либо горизонтальным направляющим.
Выравнивание неразрывно связано с сеткой, модулем и ритмом.
Все мы помним тетради в линейку и в клетку. Нас со школы учат придерживаться прямых линий и выравнивания. Запрещая выходить за красную линию, где учителя ставят свои пометки.

Будь это чистый лист, все записи и рисунки располагались хаотически в зависимости от умения ученика.
История, выравнивая, берет начало к ранним формам типографики. Например, на русском, или английском мы читаем слева направо. Такие языки, как иврит и арабский, справа на лево. Выравнивание текста дает людям ориентирную линию, они точно знают когда начнется новая строка.

Почему важно выравнивать объекты?
Согласно гештальт-теории, зритель больше склонен видеть гармоничную и стабильную композицию, чем хаос и напряжение, поэтому выравнивание объектов является базовой основой в графическом дизайне. Организуя пространство, вы делаете сообщение ясным и простым для зрителя.
Но выравнивание – это не просто смещение текста в одну сторону. В дизайне мы можем выровнять другие края других элементов. Во многих отношениях, чем больше мы визуально выравниваем объекты, тем лучше они выглядят.
Принцип выравнивания – ничто не должно располагаться на экране произвольно. Каждый элемент должен иметь связь с чем то другим.
Выравнивание вынуждает действовать осознанно. Если все объекты выравнены, в результате получается убедительно выглядящая композиция.
Пример выравнивания
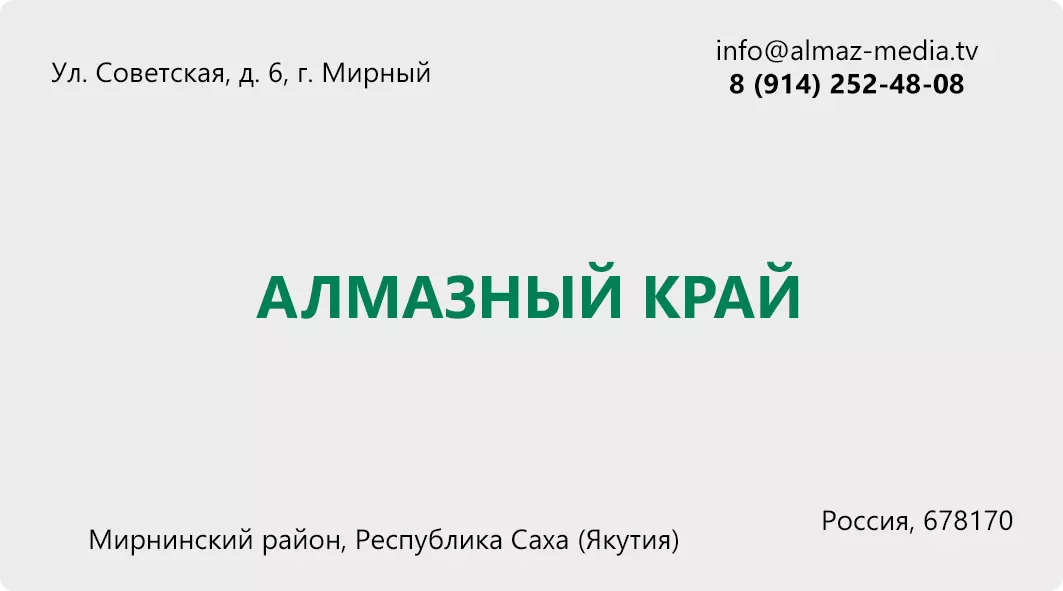
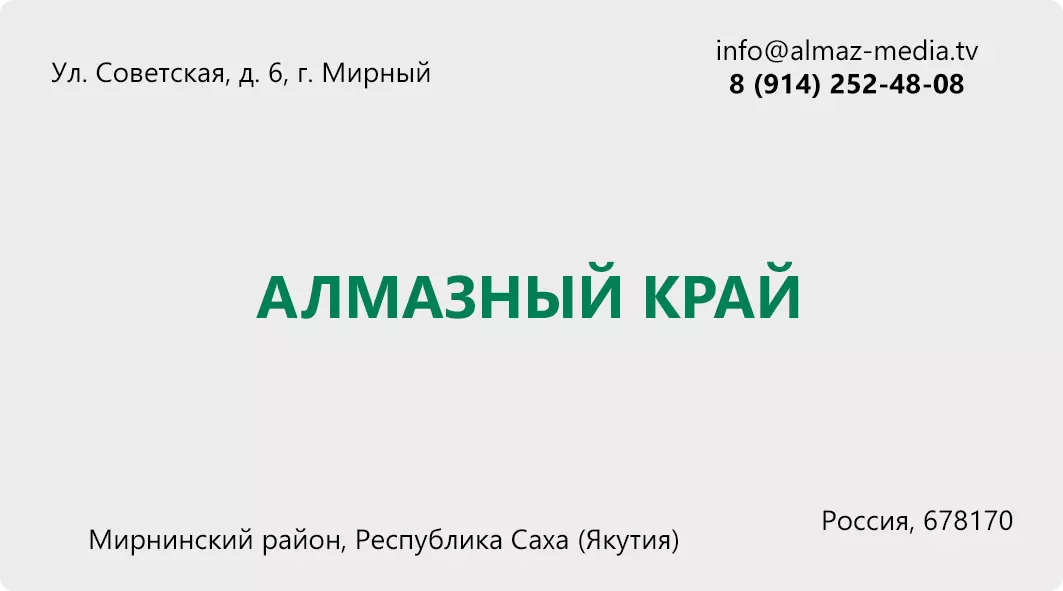
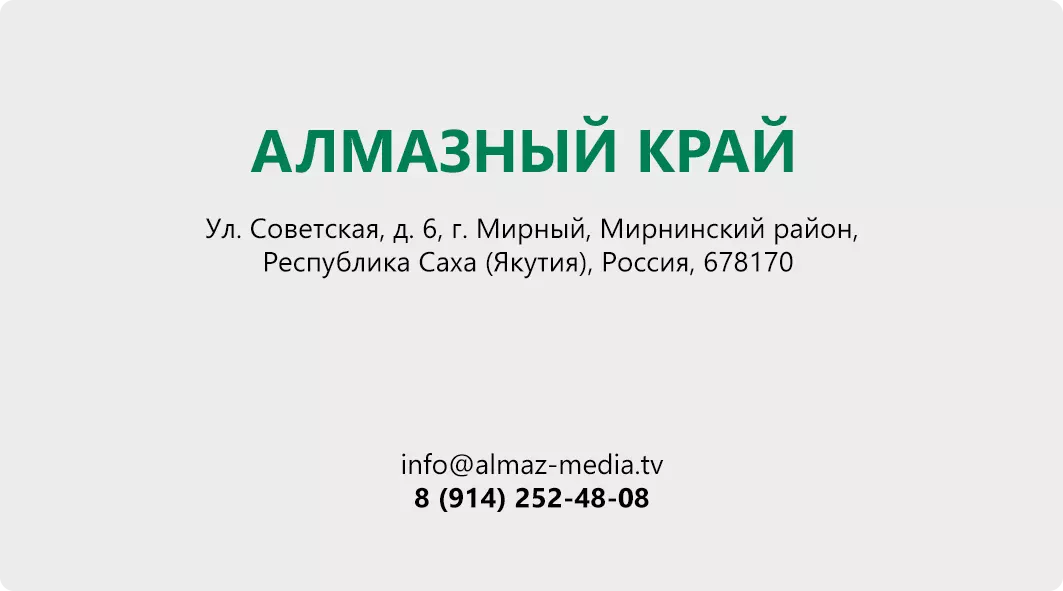
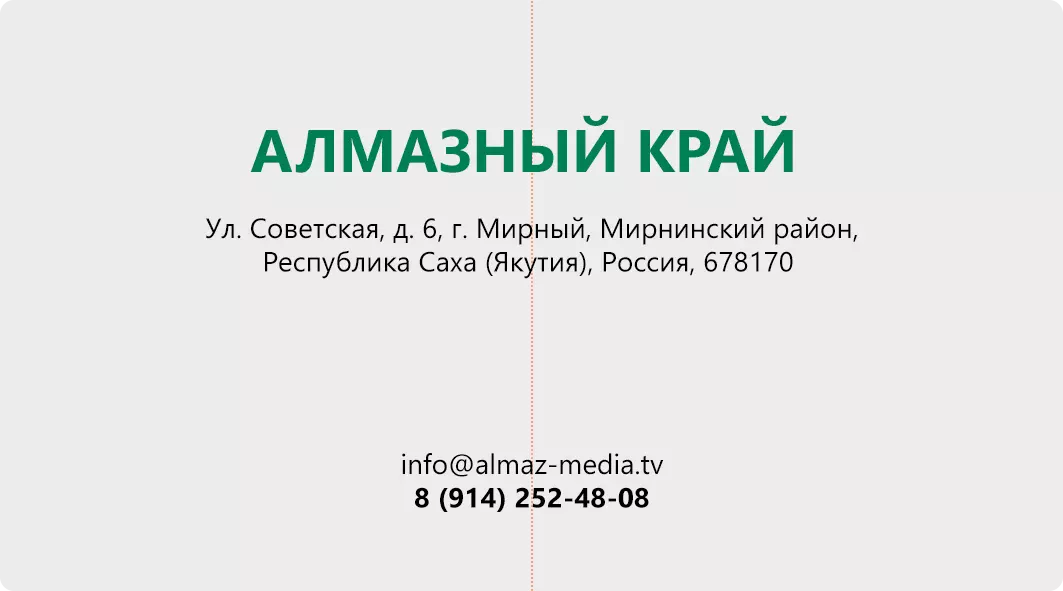
Разберем выравнивание на примере простой визитной карточки.

Взгляните на эту визитку. Один из ее недостатков – это отсутствие выравнивания. На этом пространстве находится текст с тремя разными позициями: по левому краю, по центру, по правому краю.
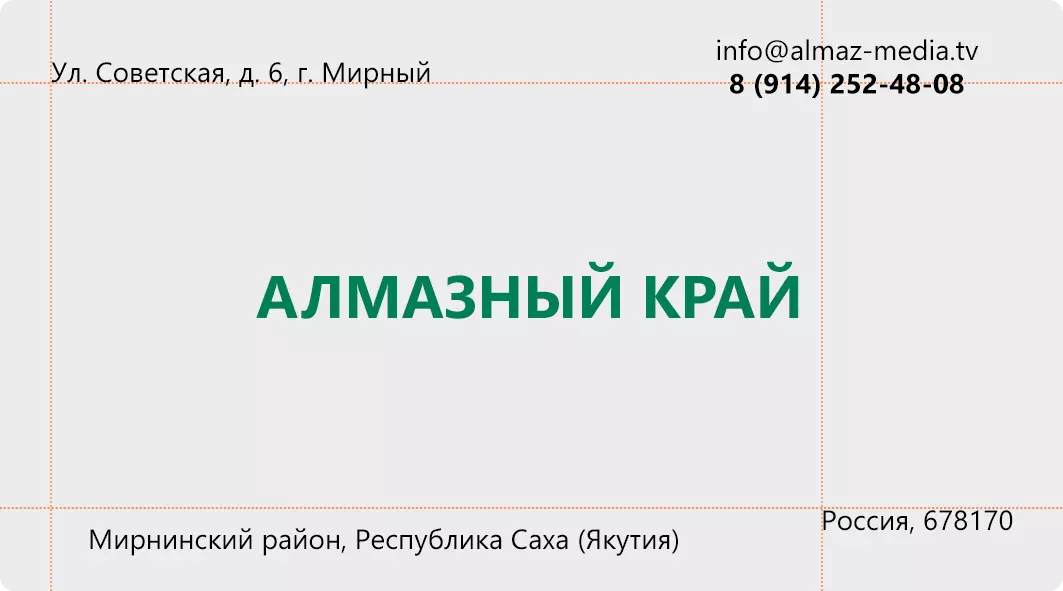
Принцип выравнивания – хоть элементы и не располагаются близко друг к другу, они взаимосвязаны.

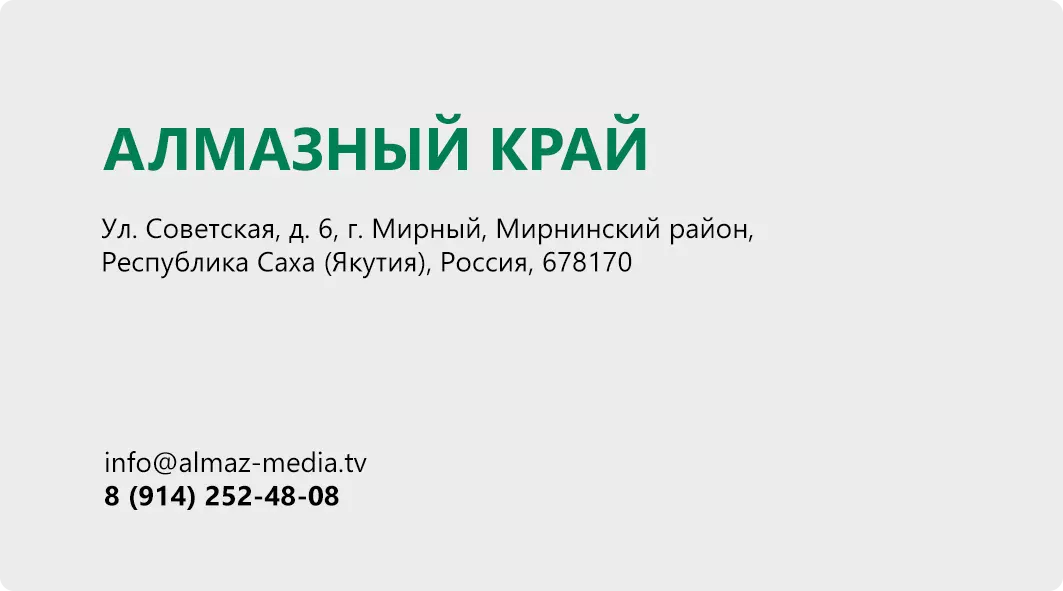
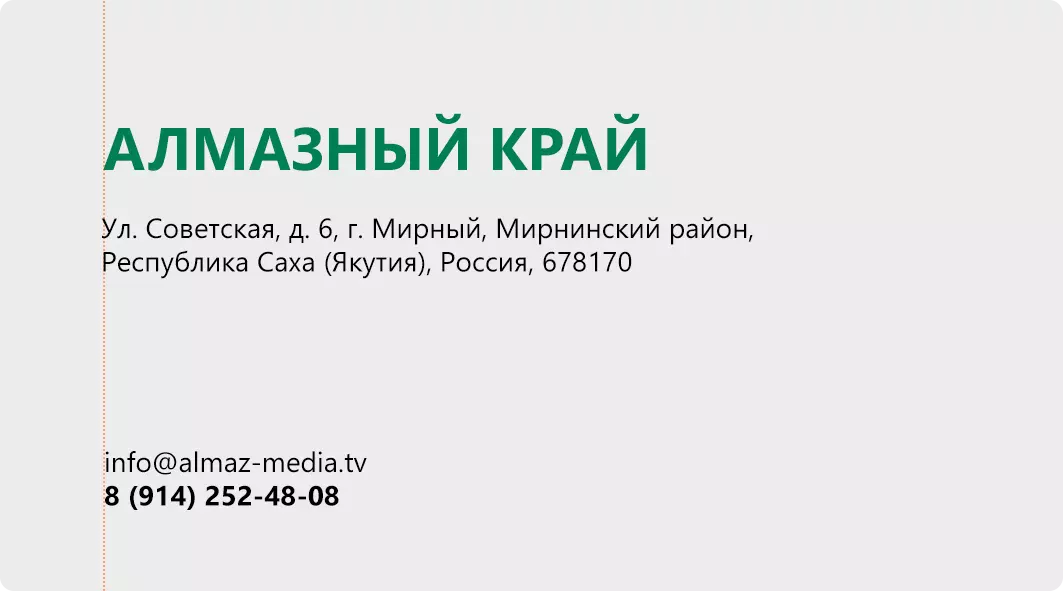
Если сдвинуть все элементы влево и выровнять их по одной прямой, то информация сразу же становится организованной. Теперь у текстовых элементов есть общая граница, которая связывает элементы.

Видите жесткую границу слева? Здесь сильная невидимая линия, связывающая края этих двух групп текста.

Выравнивание текста по центру зачастую кажется нестрогим. Если текст вместо этого выровнять по левому или правому краю, то невидимая линия, связывающая текст, получится намного более сильной, поскольку будет следовать имеющейся жесткой вертикальной границе. Благодаря этому текст будет выглядеть более аккуратным и эффектным.

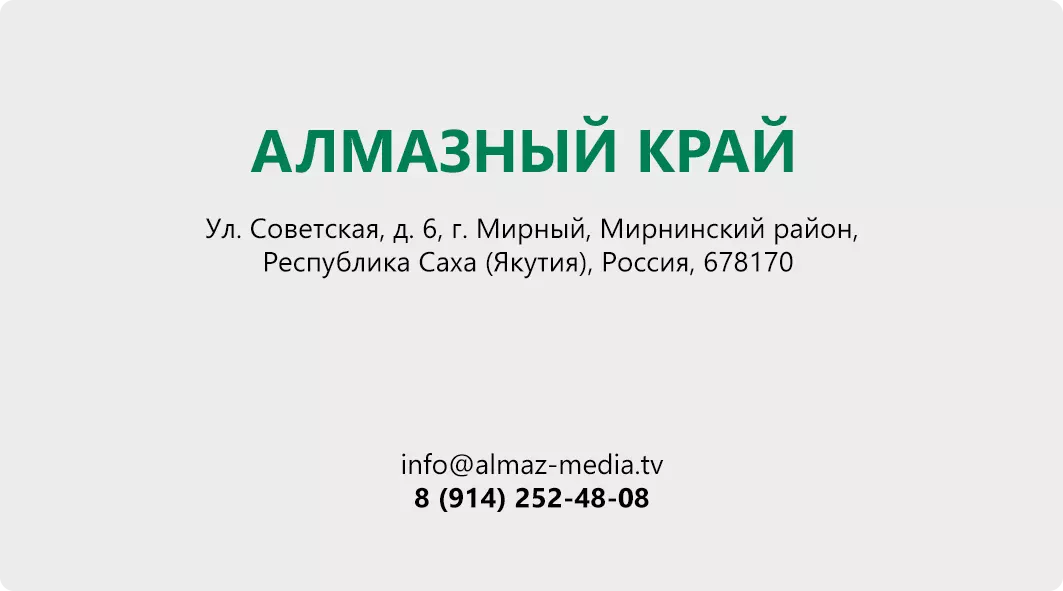
В этом примере все расположено удачно: текстовые элементы сгруппированы. Текст выровнен по центру, а также по центру страницы.

Хотя выравнивание по центру имеет право на жизнь, границы получаются плавными; вы не сможете по-настоящему ощутить силу линии.